¿Sabías que el 75% de los usuarios juzgan la credibilidad de una empresa basándose en el diseño de su sitio web? Es un dato impactante que pone de relieve la importancia crucial del diseño web en la era digital actual. Cada vez más, las empresas comprenden que una presencia en línea atractiva y funcional es fundamental para destacar en un mercado cada vez más competitivo.
En este artículo, nos adentraremos en el proceso de creación de una página web desde sus cimientos, centrándonos en un aspecto fundamental, pero a menudo pasado por alto: cómo hacer el boceto de una página web. Desde la concepción de la idea hasta la implementación final, el boceto actúa como el mapa que guía cada paso del proceso de diseño y desarrollo.
La importancia de crear un boceto antes de embarcarse en el diseño y desarrollo de una página web no puede subestimarse. Es el punto de partida que establece la estructura, la navegación y la experiencia del usuario. Un boceto bien elaborado no solo ahorra tiempo y recursos en las etapas posteriores del proyecto, sino que también garantiza una dirección clara y coherente que resuene con la audiencia objetivo. En esencia, un boceto sólido sienta las bases para un sitio web exitoso y satisfactorio tanto para los usuarios como para los propietarios del negocio.
¿Qué es una página web?
Una página web es como la ventana digital de tu empresa hacia el mundo. Es un espacio en línea donde puedes compartir información, interactuar con tu audiencia y promover tus productos o servicios. En términos simples, es un conjunto de archivos electrónicos que se presentan visualmente en un navegador web.
Elementos básicos de una página web
- Contenido: Este es el corazón de tu página web. Incluye texto, imágenes, videos y otros medios que comunican tu mensaje y atraen a los visitantes.
- Diseño: El diseño de tu página web es la apariencia visual que define su identidad. Incluye aspectos como la disposición de los elementos, la selección de colores y fuentes, y la creación de una experiencia estética y coherente.
- Funcionalidad: La funcionalidad se refiere a las características interactivas y operativas de tu página web. Esto puede incluir formularios de contacto, carritos de compra, sistemas de gestión de contenidos, entre otros, que mejoran la experiencia del usuario y facilitan la navegación.
Tipos de páginas web
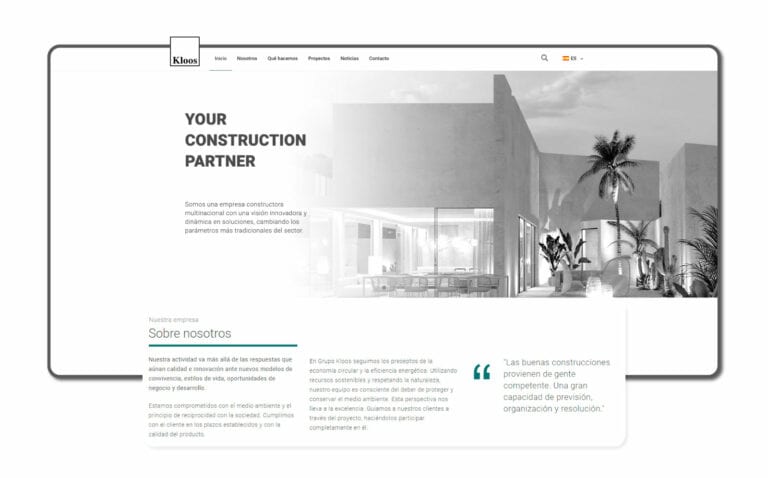
- Informativa: Son páginas diseñadas principalmente para proporcionar información sobre una empresa, organización, producto o servicio. Suelen tener secciones como «Acerca de nosotros», «Servicios» y «Contacto».
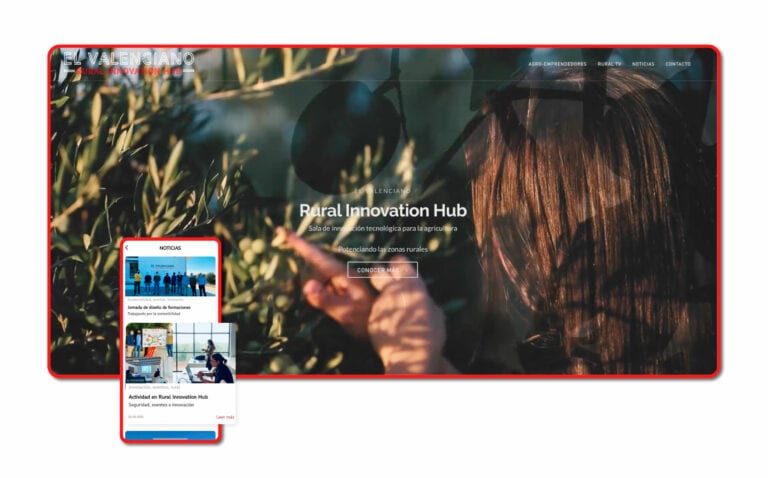
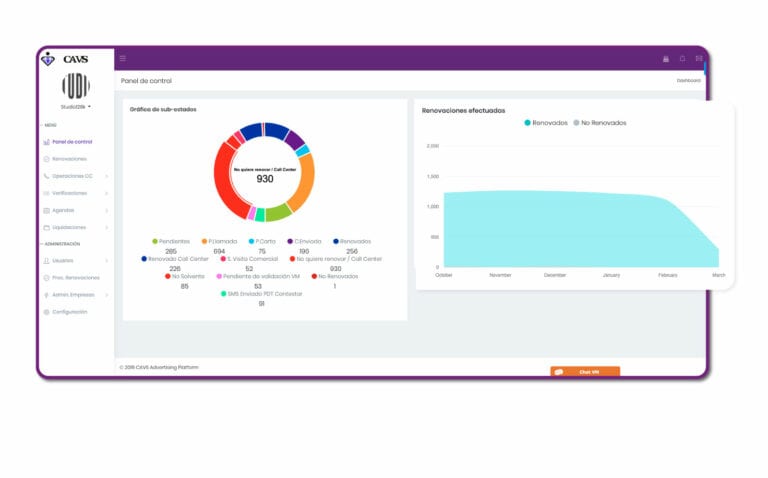
- Comercial: Estas páginas están orientadas a la venta de productos o servicios en línea. Pueden incluir catálogos de productos, opciones de compra segura y métodos de pago integrados.
- Blog: Los blogs son sitios web que presentan contenido regularmente actualizado en forma de artículos, entradas o publicaciones. Suelen centrarse en un tema específico y permiten la interacción con los lectores a través de comentarios.
- Portafolio: Estas páginas son utilizadas por profesionales creativos, como diseñadores, fotógrafos y artistas, para mostrar su trabajo y promover sus servicios.
Landing Page: Son páginas diseñadas específicamente para convertir a los visitantes en clientes potenciales o leads. Suelen tener un enfoque claro y persuasivo, con el objetivo de captar la atención del usuario y llevarlo a realizar una acción específica, como suscribirse a una lista de correo o descargar un recurso.
¿Qué es el boceto de una página web?
El boceto de una página web es un esquema visual que representa la estructura y el diseño general de la página. Es una representación inicial y simplificada de cómo se verá y funcionará el sitio web antes de pasar a etapas más detalladas de diseño y desarrollo.
Importancia del boceto:
- Planificar la organización del contenido: El boceto ayuda a organizar de manera clara y lógica el contenido de la página web. Permite visualizar la disposición de los elementos, como texto, imágenes y otros medios, para asegurarse de que la información se presente de manera coherente y fácil de entender para los usuarios.
- Visualizar el diseño de la página: El boceto proporciona una vista previa del diseño visual de la página, incluyendo la distribución de los elementos, la selección de colores y fuentes, y la navegación del sitio. Esto permite evaluar la estética y la usabilidad del diseño antes de invertir tiempo y recursos en su implementación.
- Facilitar la comunicación entre los involucrados en el proyecto: El boceto sirve como una herramienta de comunicación efectiva entre los diferentes miembros del equipo, como diseñadores, desarrolladores y clientes. Permite compartir ideas, recibir retroalimentación y realizar ajustes tempranos en el proceso de diseño, lo que ayuda a evitar malentendidos y asegura que todos estén alineados con la visión del proyecto.
En resumen, el boceto de una página web es una herramienta invaluable que ayuda a planificar, visualizar y comunicar la estructura y el diseño de un sitio web antes de su implementación. Es el primer paso crucial en el camino hacia la creación de una experiencia digital exitosa y satisfactoria para los usuarios.
¿Cómo hacer el boceto de una página web?
3.1 Define los objetivos y requisitos
Antes de comenzar a diseñar tu página web, es fundamental establecer los objetivos claros que deseas lograr con ella. ¿Quieres informar a tus visitantes sobre tus servicios, vender productos, captar leads o simplemente compartir contenido informativo? Además, identifica los requisitos específicos de la página, como las funcionalidades necesarias, el tipo de contenido que se presentará y quién es tu público objetivo.
3.2 Realiza una investigación de otras webs
Observa y analiza páginas web similares a la que estás planeando crear, así como sitios de la competencia. Identifica qué elementos funcionan bien y cuáles podrían mejorarse. Toma nota de ideas inspiradoras para el diseño y la estructura de tu propia página web, pero recuerda siempre agregar tu toque único y distintivo.
3.3 Crea un esquema de la estructura página
Comienza dibujando un esquema básico de la página web, dividiéndola en secciones principales y colocando los elementos clave en su lugar. No te preocupes por el diseño en esta etapa, simplemente concéntrate en la organización y estructura general. Puedes utilizar herramientas simples como lápiz y papel o software de dibujo para esto.
3.4 Agregar detalles y refinamiento
Una vez que tengas el esquema básico, comienza a agregar detalles al boceto, como títulos, imágenes, texto y otros elementos visuales. Considera la jerarquía visual y la usabilidad de la página, asegurándote de que la información más importante sea fácilmente accesible para los usuarios. Refina el boceto hasta obtener un diseño claro y funcional que represente eficazmente tu visión.
3.5 Considera la UX
Cuando diseñes el boceto, siempre ten en cuenta la experiencia del usuario (UX). Asegúrate de que la página sea fácil de usar, navegar e interactuar para los visitantes. Anticipa las necesidades y comportamientos de los usuarios y diseña la página de manera que satisfaga sus expectativas y los guíe de manera intuitiva a través del contenido.
3.6 Obtén Feedback:
Una vez que hayas creado un primer borrador del boceto, compártelo con otras personas para obtener feedback. Solicita comentarios sobre la estructura, el diseño y la usabilidad de la página, y considera seriamente las sugerencias que recibas. Realiza los ajustes necesarios en base al feedback recibido para mejorar y perfeccionar tu boceto antes de pasar a las etapas siguientes del proceso de diseño.
Herramientas para hacer un boceto de una página web
Cuando se trata de crear bocetos de páginas web, contar con las herramientas adecuadas puede hacer toda la diferencia en la eficiencia y calidad del proceso. A continuación, presentamos algunas herramientas online y gratuitas que puedes utilizar:
- Miro (Miro): Miro es una plataforma colaborativa en línea que ofrece una amplia gama de herramientas para la creación de diagramas, bocetos y prototipos. Permite a los equipos trabajar juntos en tiempo real, facilitando la colaboración y la comunicación.
- Lucidchart (Lucidchart): Lucidchart es una herramienta de diagramación en línea que ofrece una interfaz intuitiva y fácil de usar. Permite crear bocetos de páginas web con una variedad de formas y elementos personalizables, así como colaborar con otros usuarios en tiempo real.
- Moqups (Moqups): Moqups es una herramienta de diseño y prototipado en línea que ofrece una amplia gama de funciones para crear bocetos de páginas web. Permite diseñar interfaces de usuario de alta fidelidad con una variedad de elementos predefinidos y personalizables.
- Xmind (Xmind): Xmind es una herramienta de mapeo mental que puede ser utilizada para crear bocetos de páginas web de manera rápida y sencilla. Permite organizar ideas, estructurar la información y visualizar la relación entre los diferentes elementos de la página.
La elección de la herramienta más adecuada dependerá de las necesidades específicas de cada usuario. Si se requiere una colaboración en tiempo real y una amplia gama de funciones de colaboración, Miro podría ser la mejor opción. Para aquellos que buscan una interfaz intuitiva y fácil de usar, Lucidchart podría ser la elección ideal. Moqups es ideal para quienes necesitan crear interfaces de usuario de alta fidelidad con una variedad de elementos personalizables. Por último, Xmind es perfecto para aquellos que prefieren un enfoque más visual y estructurado, utilizando mapeo mental para crear bocetos de páginas web.
Crear un boceto no solo ayuda a organizar el contenido y estructurar el diseño de la página, sino que también facilita la colaboración entre los miembros del equipo y garantiza una experiencia del usuario satisfactoria. Es el primer paso crucial en el camino hacia la creación de una página web exitosa y efectiva.
¡Ponte en acción!
Te animamos a poner en práctica los consejos y técnicas compartidos en este artículo para crear tus propios bocetos de páginas web. Ya sea que estés diseñando un sitio web desde cero o renovando uno existente, un boceto sólido te ayudará a visualizar tu visión y llevarla a la realidad de manera más eficiente y efectiva. Además, para facilitar tu proceso de bocetado, te dejamos el siguiente enlace de una página web gratuita para descargar plantillas. ¡Haz clic para obtenerla y comienza a crear tus bocetos hoy mismo!