Introducción
En WordPress, cuando necesitamos un plugin para la gestión de formularios, hablamos de Contact Form 7, WP Forms, Ninja Forms, pero quizás no os suene Forminator.
«No es el típico plugin de creación de formularios. Forminator es el plugin de maquetación de formularios de WordPress fácil de usar para cada web y situación. Es la forma más fácil de crear cualquier formulario: formulario de contacto, formulario de pedido, formulario de pago, formulario de correo electrónico, widgets de comentarios, encuestas interactivas con resultados en tiempo real, cuestionarios de estilo buzzfeed «sin respuesta incorrecta», estimadores de servicios y formularios de registro con opciones de pago que incluyen PayPal y Stripe.»
Instalación
Desde nuestro panel de Worpdress > Plugins > Añadir plugin. Usaremos el buscador insertando Forminator.

Configuración
Los ajustes del plugin podemos modificarlos en WordPress > Forminator.
Si por algo usamos este plugin por encima de los otros es que tiene, prácticamente de todo, en su versión gratuita.
Vamos a realizar el proceso de creación de un formulario básico, comentando ajustes de configuración y personalización que podemos ir haciendo.
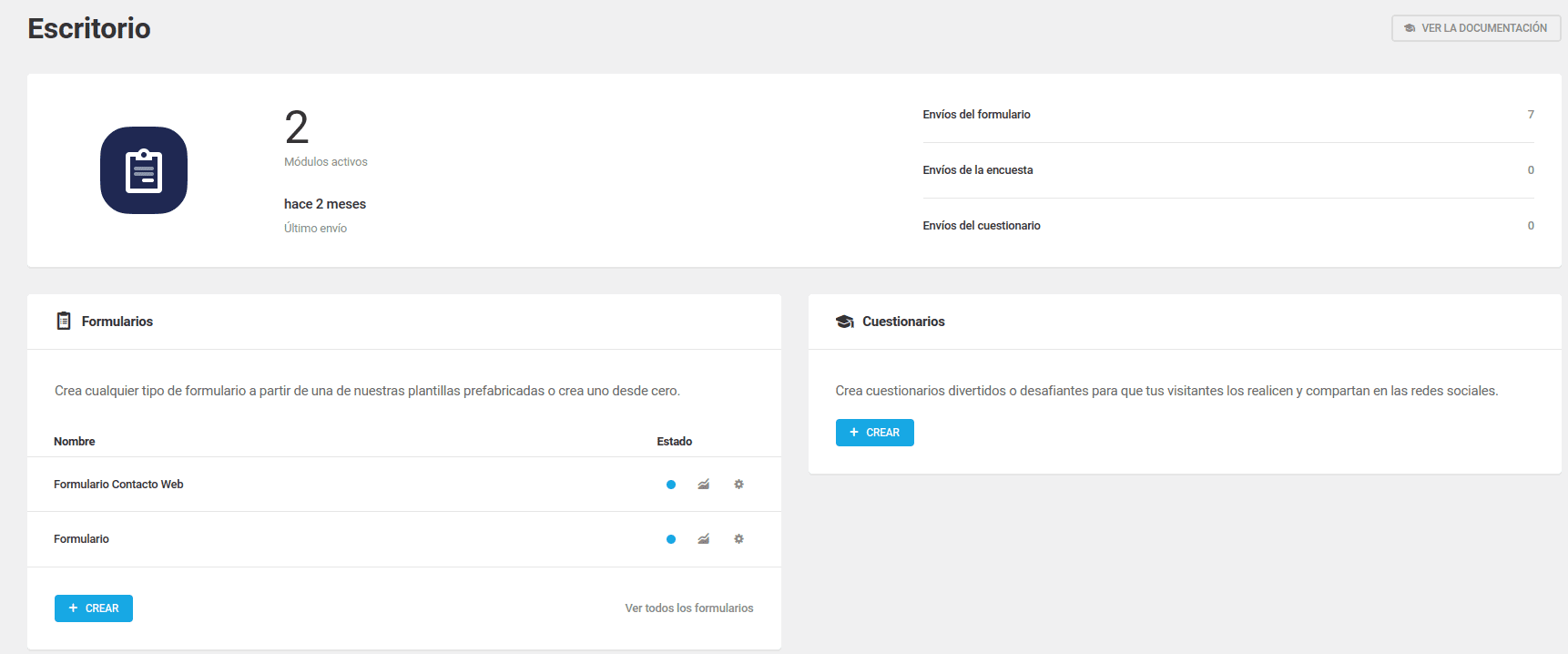
1. El primer paso será acceder al plugin desde la barra lateral y en el Escritorio buscamos el botón [+ Crear] en la zona de Formularios
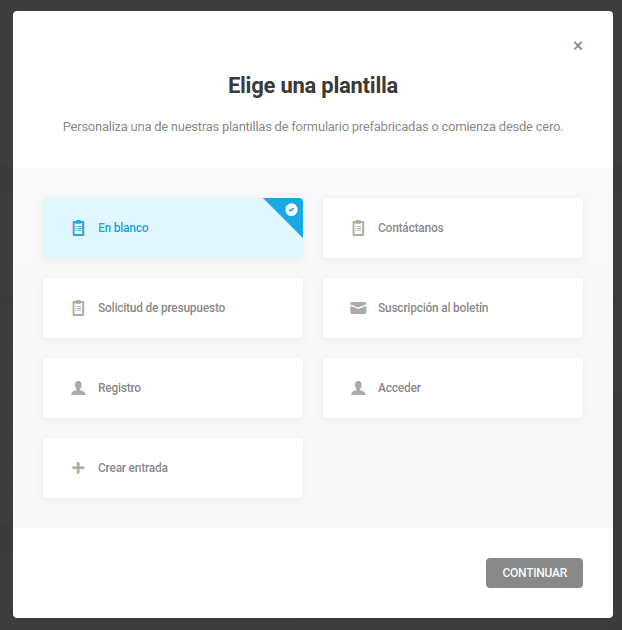
2. Se nos mostrará un menú para elegir entre distintas plantillas pre-diseñadas, aunque nosotros vamos a hacerlo desde 0 campo a campo.
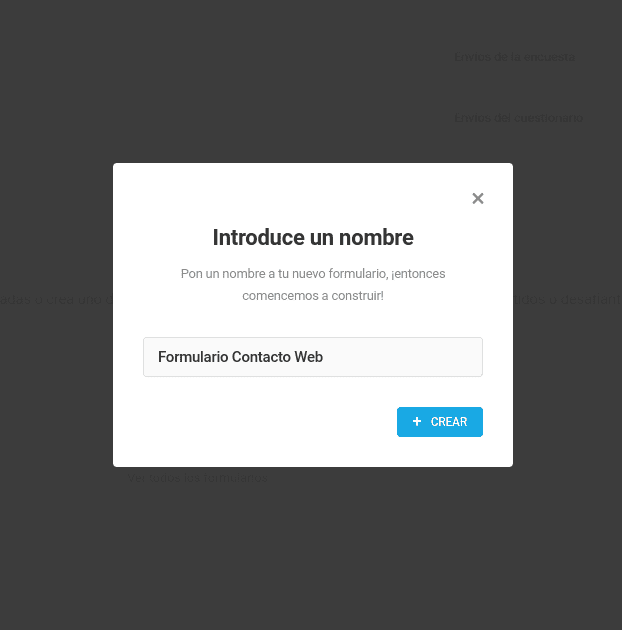
3. Le daremos nombre a nuestro formulario.


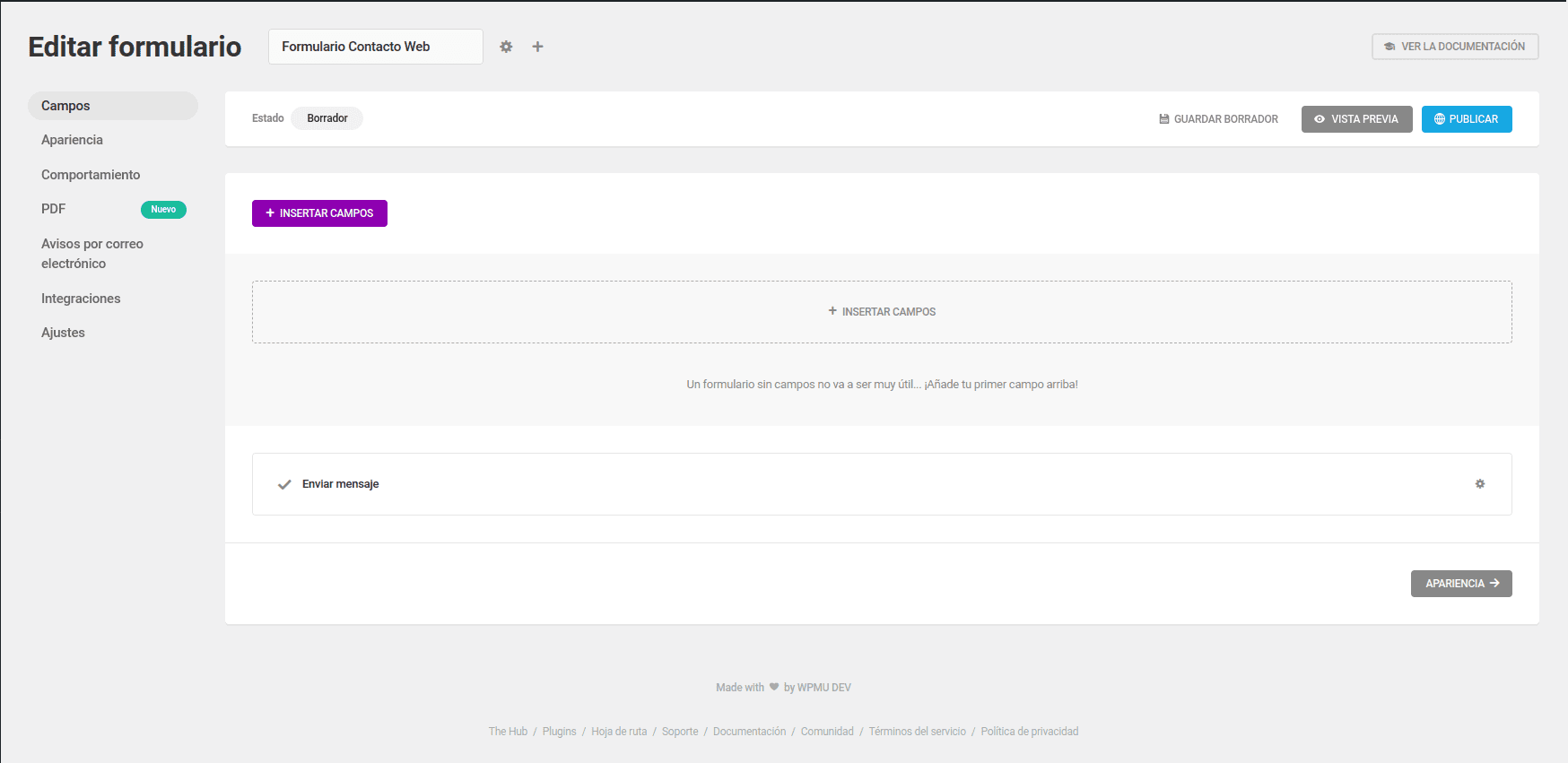
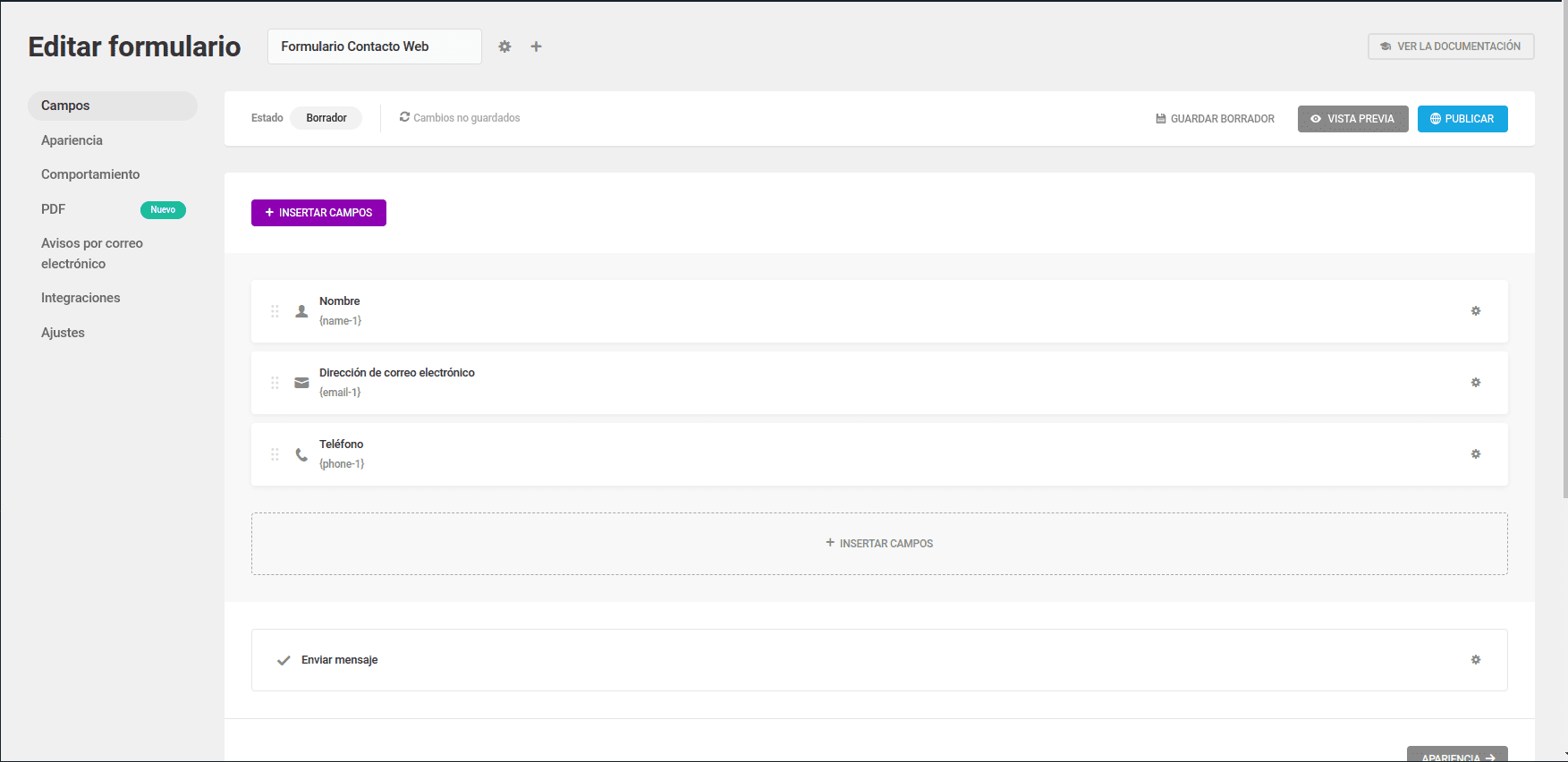
Dentro del formulario tenemos unas secciones bien definidas donde podemos ver:
- Nombre del formulario
- Estado del formulario y guardado
- Campos del formulario
- Barra lateral con submenús del formulario
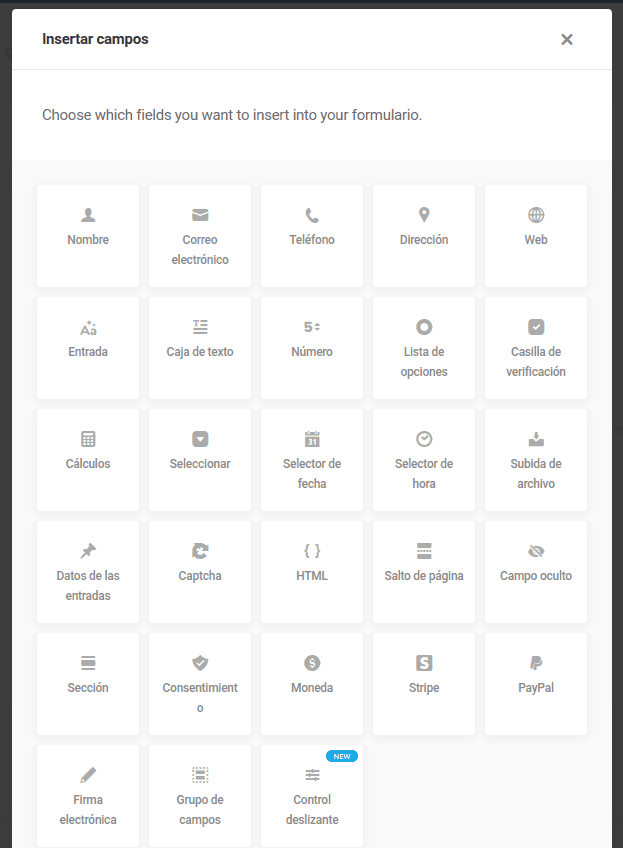
Para insertar campos, haremos clic en el botón [+ INSERTAR CAMPOS]

Marcaremos los campos que queremos añadir a nuestro formulario

Así se mostraría la lista de campos que hemos añadido.
Mediante su interfaz gráfica, podemos arrastrar los campos para reordenarlos, incluso podemos ponerlos más de un campo en la misma fila.

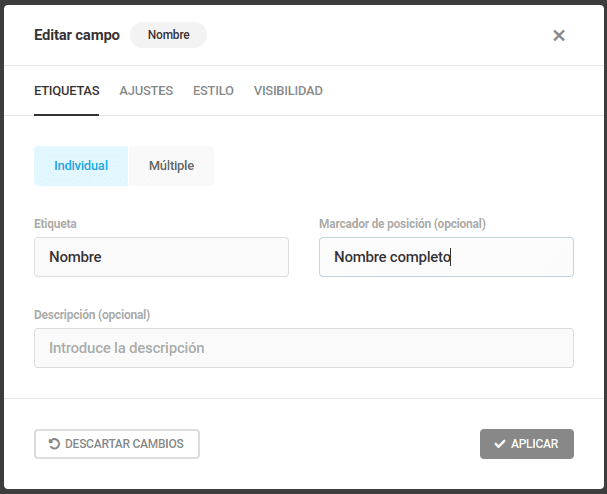
Al clicar sobre alguno de los campos, podemos modificar lo que vemos a continuación.
Etiqueta del campo, marcador de posición (placeholder), Descripción.
- Etiqueta: Es el campo que aparece encima del campo/input
- Marcador de posición: Es el texto mostrado dentro del campo a modo ejemplo/explicación.

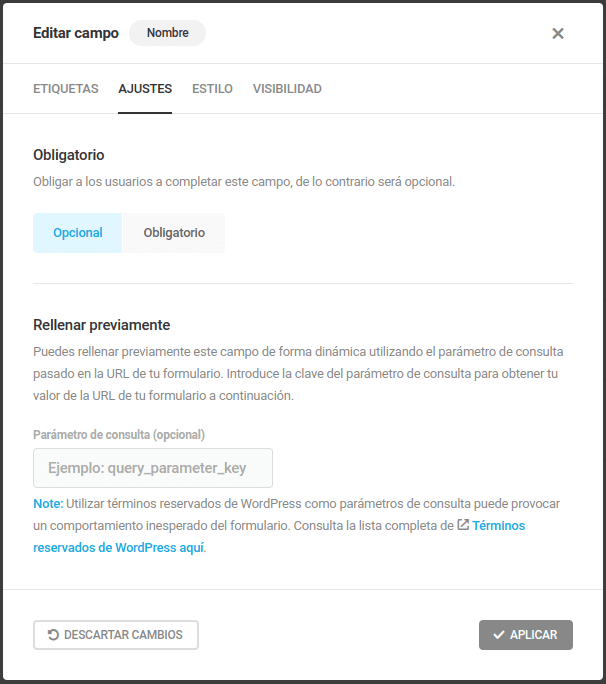
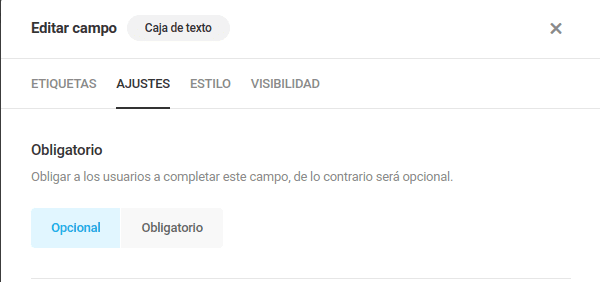
En la pestaña Ajustes podemos seleccionar si el campos será opcional/obligatorio o si queremos rellenarlo previamente (lo veremos más abajo)

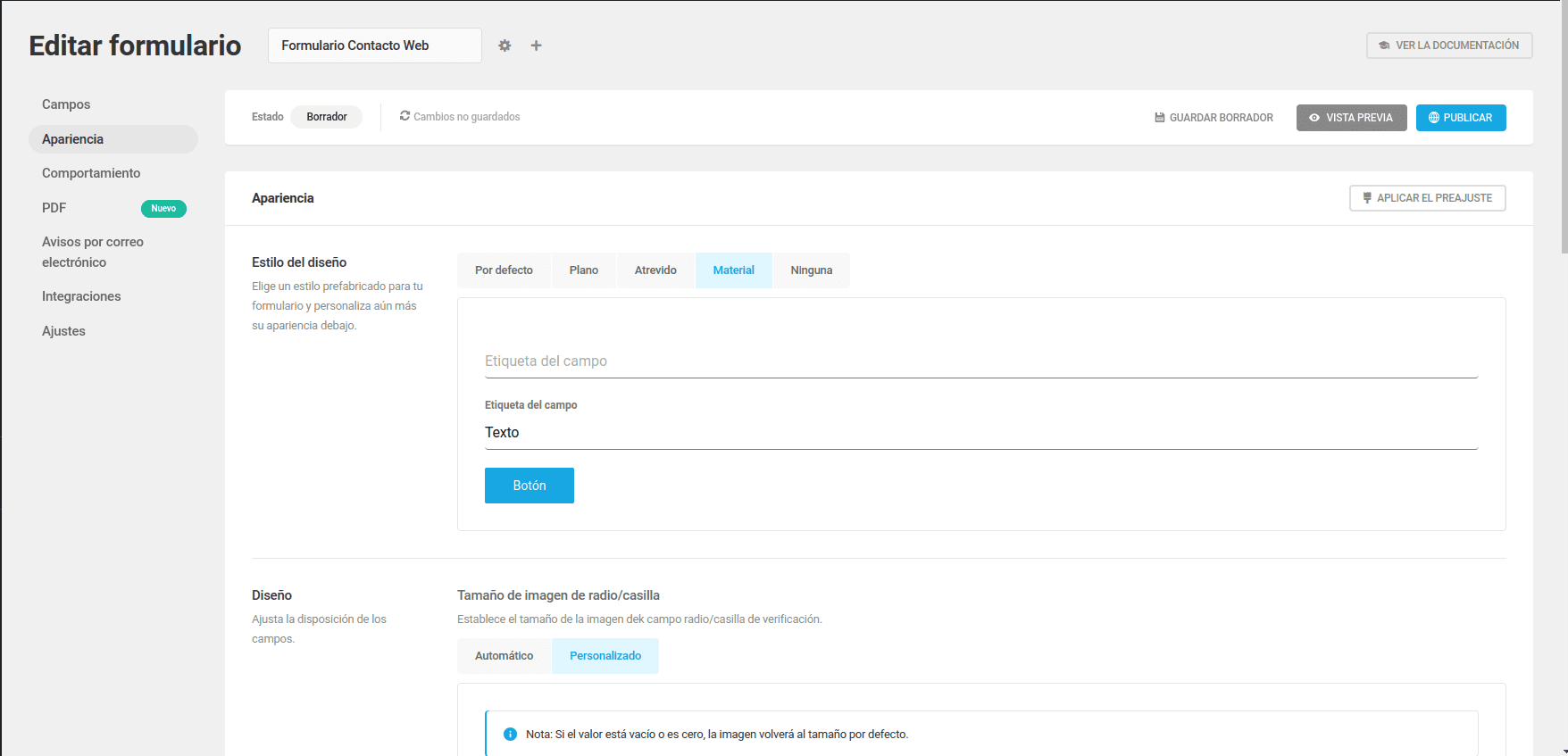
En Apariencia podemos elegir el diseño de nuestro formulario, además de modificar los estilos de forma individual de cada tipo de campo: colores, tipografías, animaciones, etc.

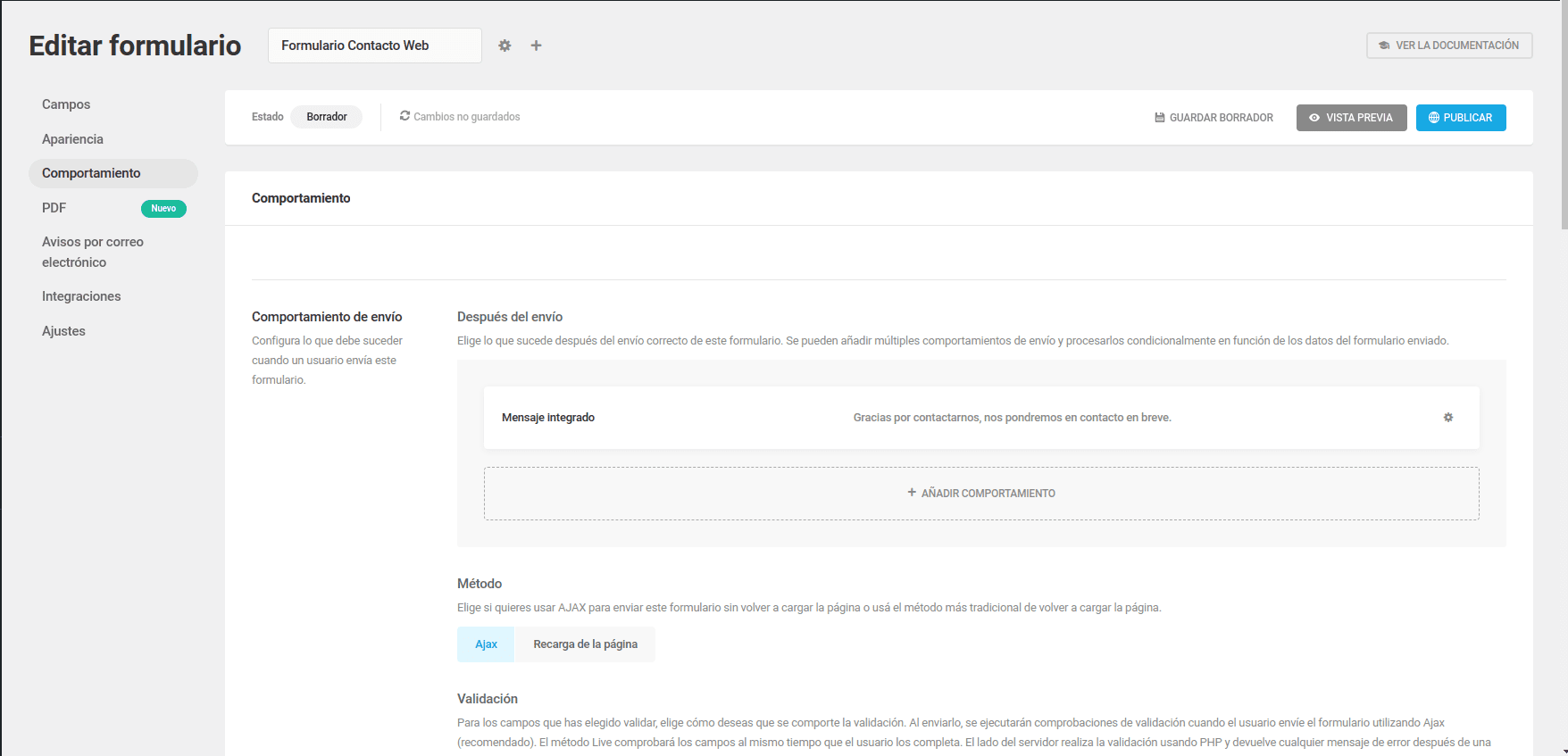
En Comportamiento vamos a configurar las acciones que ocurren una vez que el formulario se rellena y envía correctamente.
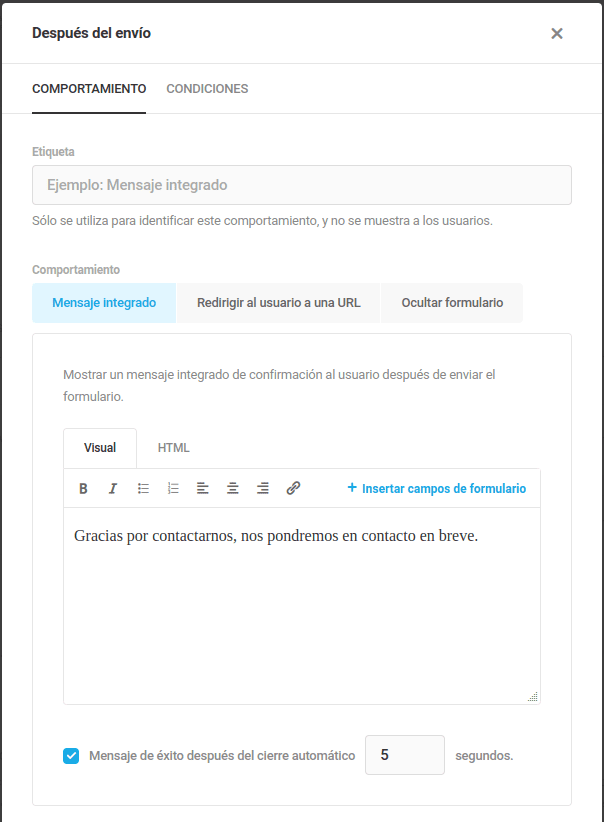
- Mensaje integrado: Es un pequeño mensaje que se muestra debajo del formulario, el cuál podemos editar.
- Redirigir al usuario a una URL: Podremos añadir una URL a una página de agradecimiento o a otra que queramos al terminar de rellenar y enviar el formulario.
- Ocultar formulario: Nos muestra también un mensaje de confirmación, pero en este caso oculta el formulario.


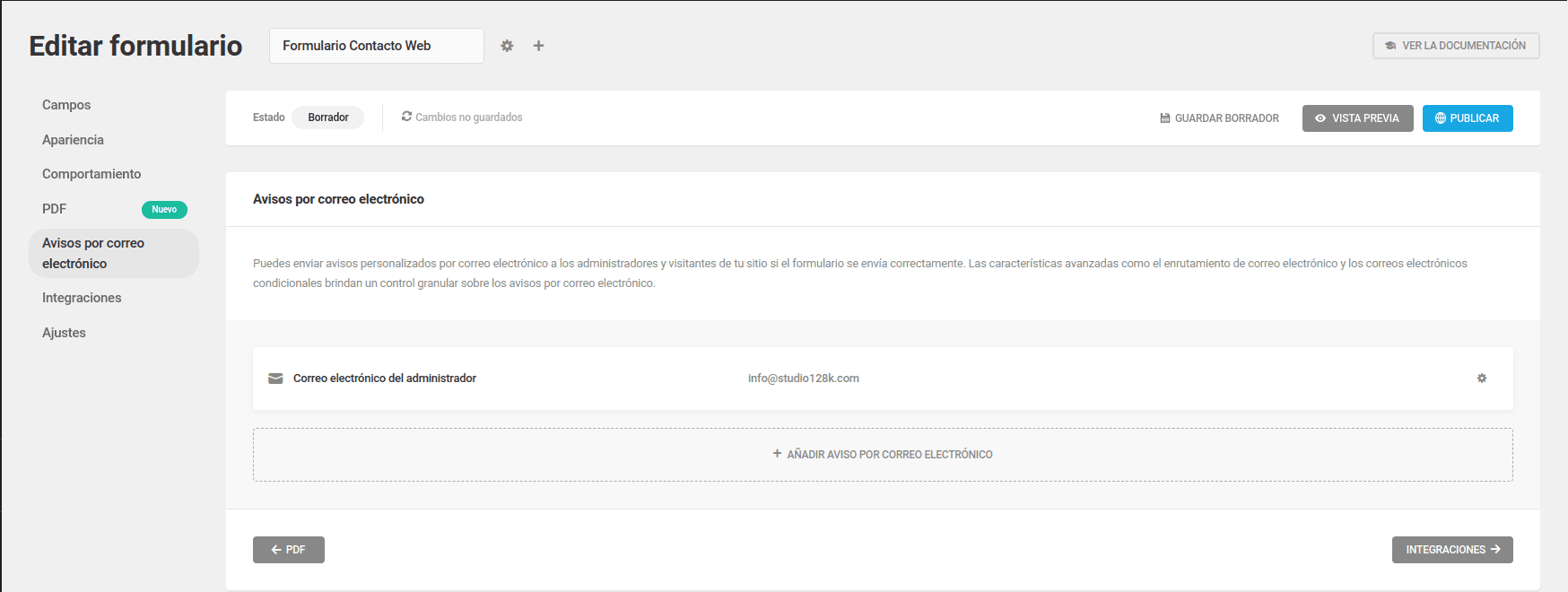
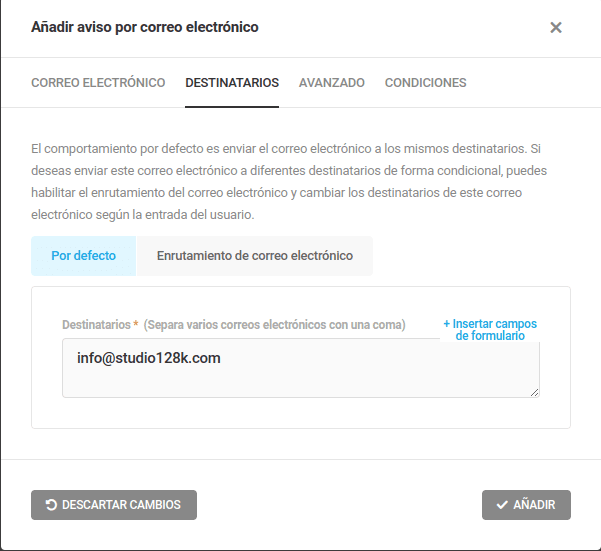
En Avisos por correo electrónico configuraremos las notificaciones del formulario que se ha rellenado, por defecto, solo llegará al administrador del sitio, aunque podemos modificarlo e incluso añadir otros destinatarios.

Clicamos sobre el campo existente para editar la respuesta que nos llega a nosotros como administradores.
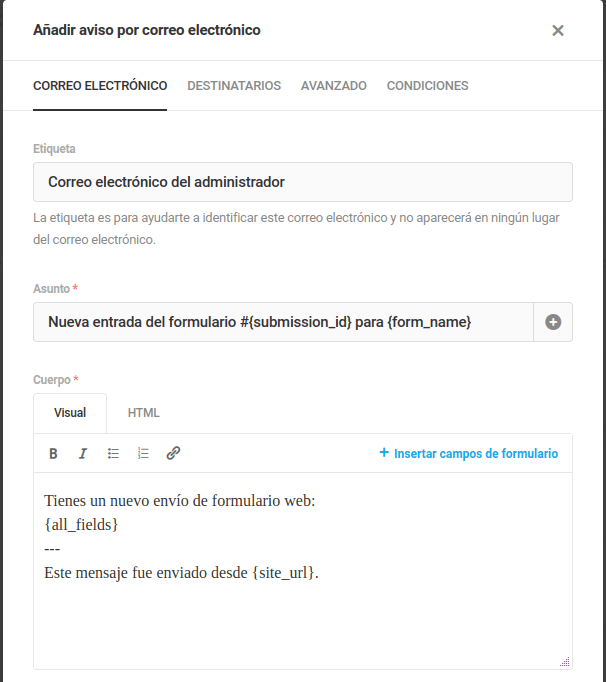
Como vemos en la imagen de abajo podemos editar:
CORREO ELECTRÓNICO
- Etiqueta: este nombre solo lo veremos nosotros, nos sirve para identificar el campo.
- Asunto: Es el texto que queramos recibir en el campo Asunto del correo electrónico. Como vemos en la imagen (por defecto) hay unos campos variables que van a añadir el ID(nº) del formulario y el nombre. Esta información podemos modificarla y añadir variables clicando sobre el símbolo + que aparece a la derecha del campo.
- Cuerpo: Este es el mensaje que vamos a recibir nosotros como administradores, como vemos aparece texto plano, sin estilo y con las variables que van entre llaves donde tenemos {all_fields} -> Todos los campos del formulario, y {site_url}-> el dominio de nuestra web.
Para darle estilo y estructura a este mensaje, vamos a usar mosaico.io que sirve para diseñar de forma gráfica un correo electrónico. Al terminar, descargaremos el código en html y a través de un editor de código, terminaremos de maquetarlo (eliminaremos el footer)


Otra pestaña IMPORTANTE es /Enrutamiento de correo electrónico/. En esta pestaña vamos a poder configurar destinatarios condicionales, es decir, podemos crear una lista desplegable con distintos campos, cada campo va a tener asignado un destinatario, ejemplo: Ventas (ventas@____.com), Recursos Humanos (rrhh@_____.com).
También se puede configurar con campos checks, radio, o con contenido del mensaje.
Extra:
Caso real con un cliente que tiene contenido en tablas en WordPress con Tablepress y solicita que en el enlace «Solicitud Tarifa» lleve a la página de /Contacto donde tenemos el formulario principal.
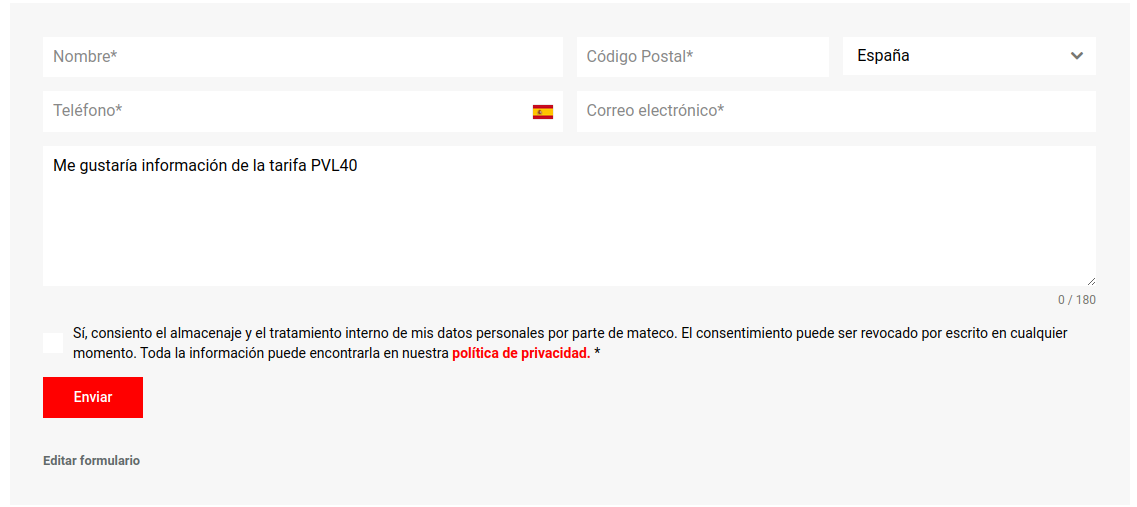
El contenido del mensaje (textarea) que sea variable según en qué enlace haya clicado, con información de la tarifa solicitada.

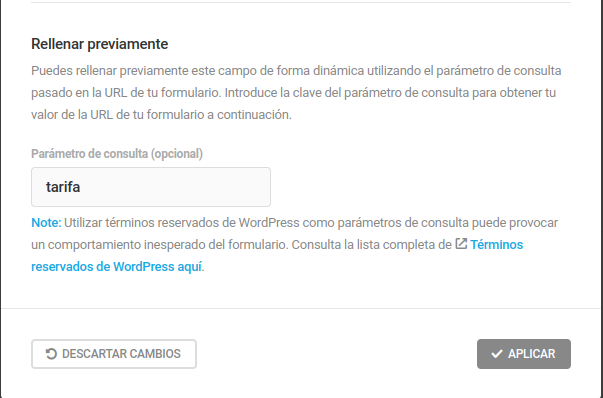
Para ello iremos a los Ajustes del campo, y en el apartado Rellenar Previamente añadiremos el parámetro que vamos a utilizar en el enlace que creamos después. En este caso «tarifa»


Ahora solo nos faltaría añadir ese parámetro a la URL.
Si la página donde tenemos el formulario de contacto es dominio.com/contacto la URL que vamos a poner en el enlace/botón será: dominio.com/contacto/?tarifa=Estoy interesado en la tarifa PVL40
De esta forma, el formulario obtendrá el contenido de tarifa y lo incluirá en nuestro cuadro de texto sobreescribiendo el contenido.

Os dejo la URL del sitio oficial: WordPress – Forminator
Os dejo la URL del sitio oficial: WordPress – Forminator