La optimización, en la informática, se entiende como un proceso a través del cual se mejora la eficiencia y rapidez de un sistema informático. Un sistema no optimizado supone, pues, una pérdida de tiempo primordial para la actividad profesional.
Tu web es ese sistema que debe de estar optimizado porque en la era digital, donde la atención es fugaz y la competencia feroz, tu sitio web es tu escaparate al mundo y posiblemente la primera impresión que se lleve el usuario. ¿Sabías que solo toma una décima de segundo la acción de juzgar a alguien y dar una primera impresión? Por ello es muy importante una correcta optimización de nuestra web para generar de inmediato una imagen de profesionalidad y confianza.
La competencia es sana y necesaria para un mercado fluido y en constante movimiento, pero a veces olvidamos los pequeños detalles como éstos. ¡En este artículo te damos 5 consejos para dar un sencillo paso para hacerte un poco más competitivo! Sin importar cual sea el sector en el que te encuentres, con la optimización de tu web. ¿Crees que aplicas alguno de estos consejos?

1- Reduce el tamaño de tus imágenes. Las imágenes son uno de los elementos que más pesan en una página web y formatearlas suelen reducir su calidad. Optimizar el tamaño y formato de tus imágenes para que se carguen rápidamente sin perder calidad es un proceso sencillo y al alcance de cualquiera. Puedes utilizar herramientas online como TinyPNG o ImageOptim para comprimir tus imágenes sin perder calidad.
¿Por qué necesitas dar formato a tus imágenes? ¿Cuáles son los beneficios? Hay numerosas ventajas de optimizar las imágenes para el rendimiento. Según HTTP Archive, en noviembre de 2018, las imágenes constituyen en promedio el 21% del peso total de la página web.
Supongamos que una página web tiene un tamaño total de 1 MB y las imágenes ocupan un total de 200 KB. En este caso, las imágenes representarían aproximadamente el 20% del peso total de la página (200 KB / 1 MB * 100%).
Entre los beneficios podemos encontrar:
- Mejora de la velocidad de carga de la página
- Crear copias de seguridad más rápido
- Los archivos de imagen más pequeños utilizan menos ancho de banda.
- Requiere menos espacio de almacenamiento en el servidor
- Combinado con un buen plugin de SEO tu web se sitúa mejor en los resultados del motor de búsqueda
Es más importante que los scripts y fuentes. E irónicamente, la optimización de la imagen es una de las cosas más fáciles de implementar, sin embargo, muchos de los propietarios de los sitios web pasan por alto este hecho.

2- Minificar el uso de JavaScript y CSS. El código de una página web es más sencillo de leer para los humanos como lo desarrollamos, de arriba hacia abajo. Pero la versión minificada es más sencilla y fácil de procesar para un ordenador. Simplemente debemos eliminar saltos de línea, espacios en blanco y demás elementos innecesarios del código que no afecten a la experiencia de usuario.
Para este caso también puedes usar herramientas online, si tienes una web en WordPress puedes usar un plugin como WordPress Super Minify.

Así se ve el código antes de minificarlo.

Así cuando eliminamos caracteres innecesarios, facilitando la tarea de procesarlo al ordenador.
3- Aprovecha el poder del caché. El almacenamiento en caché permite guardar una copia de los archivos de tu página web en el navegador del usuario, lo que acelera la carga en visitas posteriores. Puedes configurar el caché en tu servidor web o utilizar un plugin de caché para tu CMS.
Esto se debe a que la primera vez que un usuario entra en tu página, su navegador almacena muchos elementos, como imágenes o archivos CSS. De esta forma, el navegador no necesita enviar tantas peticiones cuando el usuario vuelve. Cabe destacar que se mejora la experiencia de los clientes recurrentes, pero no supondrá ninguna diferencia para los usuarios que entren en tu web por primera vez.
Para activar la caché en una web de WordPress puedes utilizar plugins como W3 Total cache o WP Rocket. Si no utilizas WordPress, puedes añadir reglas de almacenamiento en la caché del navegador a tu archivo, pero para esta opción hay que tomar precauciones o puede que rompas tu web si cometes un error.
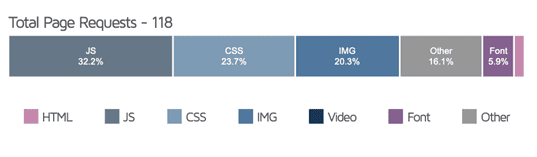
4- Reducir las peticiones HTTP. Las peticiones HTTP se producen cuando un usuario accede a tu página web. La web hace una “petición” al servidor para obtener la información que aparecerá en la pantalla de quien se encuentre en tu web, esta información puede contener texto, imágenes, multimedia etc…
El usuario no puede ver lo que contiene el archivo hasta que se complete la solicitud.
Si el archivo no proporciona la información que necesita el usuario para ver la página, el navegador enviará otra petición y, cuantas más peticiones, más se ralentiza la velocidad de tu página. Para consultar las peticiones debes abrir la página web cuyas cabeceras deben comprobarse. Haz clic con el botón derecho y selecciona “Inspeccionar” para abrir las herramientas de desarrollo. Selecciona la pestaña de red y actualiza o recarga la página. Selecciona cualquier solicitud HTTP del panel izquierdo y el encabezado se mostrará a la derecha.
No hay un numero de peticiones que sea el adecuado, cuantas menos solicitudes, mejor. Una página media envía alrededor de 70 peticiones, lo ideal es utilizar el número medio de peticiones de tus páginas como orientación para seguir tu progreso.

5- Monitoriza el rendimiento de tu página web. Es importante que monitorices la velocidad de carga de tu página web de forma regular para identificar posibles problemas y tomar medidas para solucionarlos. Puedes utilizar herramientas como Google PageSpeed Insights, Pingdom o WebPageTest para monitorizar el rendimiento de tu página web, aunque hay muchísimas más que puedes investigar y usar por preferencias.
Entre las ventajas que nos ofrece un correcto monitoreo, se encuentran:
- Detección temprana de problemas: Así podemos encontrar y solucionar los problemas antes de que estos puedan afectar a nuestros usuarios.
- Optimización del rendimiento: Puedes obtener información detallada sobre como se carga cada elemento y donde se producen los cuellos de botella.
- Mejora de la experiencia del usuario, como resultado de una correcta gestión de tu página web.
- Aumento del SEO: El rendimiento de la web es un factor importante a la hora de aplicar un buen SEO. Un buen rendimiento puede ayudarte a mejorar tu ranking en los buscadores y atraer más tráfico a tu sitio web.
Nosotros recomendamos que se elija la herramienta adecuada y se haga un profundo análisis de los datos. Junto a un establecimiento de objetivos e implementación de mejoras veras un crecimiento exponencial de web y la forma en que los usuarios interactúan con esta.
6- Crea una experiencia de usuario impecable. Añadiremos un último consejo. Aunque suene obvio, debes crear una experiencia de usuario que quede grabada en el subconsciente. Aunque no tengamos en cuenta muchas de las cosas que vemos pasar cada día, nos llevamos sensaciones que se quedan grabadas de alguna manera en nosotros.
Tu página web debe ser fácil de usar y navegar. Utiliza un diseño atractivo y intuitivo, organiza el contenido de forma clara y lógica, y asegúrate de que los botones y enlaces sean fáciles de encontrar y usar.
Esto es realmente importante. Es lo que, además, hará que se vea a tu empresa, tu producto o a ti como un auténtico profesional.
La optimización tu página web no es una tarea de un día para otro, pero el esfuerzo vale la pena. Implementando los consejos que te hemos compartido, podrás mejorar la velocidad, la usabilidad, el SEO y el contenido de tu página web, lo que te ayudará a conquistar al público y aumentar tus ventas. Mucha suerte con tus procesos de optimización!