La web es un vasto mar donde la información fluye sin límites. Sin embargo, ¿Qué pasa cuando esa libertad se ve truncada para millones de personas en todo el mundo? Según estadísticas recientes, aproximadamente el 10% de la población mundial enfrenta algún tipo de discapacidad, lo que equivale a más de 700 millones de individuos. 700 millones de individuos que pueden encontrar dificultades para relacionarse con tu web. ¿Cómo implementar Accesibilidad Web? ¿Qué beneficios reporta? ¿Es tan importante?
¿Qué es la Accesibilidad Web?
Una página web se considera accesible cuando está diseñada de manera que todas las personas, independientemente de sus capacidades o limitaciones, puedan acceder y utilizar el contenido de manera efectiva.
Esto implica que el sitio web debe cumplir con una serie de estándares y pautas que garantizan que la información y las funcionalidades sean perceptibles, operables, comprensibles y robustas para una amplia gama de usuarios. Por ejemplo, una página web accesible sería aquella que permite a una persona con dificultades para ver texto pequeño o colores poco contrastados poder ajustar el tamaño del texto o modificar los colores para que se adapten a sus necesidades.
Es decir, la accesibilidad web no solo se trata de hacer que el contenido sea accesible para personas con discapacidades, sino también para aquellos que puedan enfrentar dificultades temporales o situacionales, como problemas de visión, audición, movilidad o comprensión.
La Importancia de la Accesibilidad Web para Todos
La accesibilidad web es fundamental para promover la inclusión y la igualdad de oportunidades en la era digital. Al hacer que los sitios web sean accesibles para todos, se rompen las barreras que excluyen a las personas con discapacidades, así como a aquellos que puedan enfrentar dificultades. Implementar Accesibilidad Web es crucial,
Esto significa que no solo se trata de cumplir con las normativas y estándares, sino de crear un entorno en línea que sea verdaderamente inclusivo y accesible para cada individuo, sin importar sus capacidades o limitaciones.
Beneficios de la Accesibilidad Web para una Amplia Audiencia
La accesibilidad web no solo beneficia a las personas con discapacidades, sino que también mejora la experiencia de usuario para todos los visitantes del sitio. Al diseñar sitios web que sean fáciles de usar y comprender, se crea un entorno en línea más amigable y funcional para cualquier persona, independientemente de sus habilidades técnicas o circunstancias individuales.
Además, la accesibilidad web puede tener beneficios económicos y sociales, como la reducción de costos a largo plazo, la ampliación del alcance del mercado al atender las necesidades de un público diverso, y la promoción de la igualdad de oportunidades en el mundo digital. En resumen, la accesibilidad web es esencial para crear un entorno en línea más inclusivo, equitativo y accesible para todos.
Herramientas para Evaluar la Accesibilidad Web: Garantizando la Inclusión Digital
Evaluar la accesibilidad de un sitio web es fundamental para garantizar que se ha hecho lo debidamente correcto. Afortunadamente, existen varias herramientas disponibles que pueden ayudar en este proceso, brindando a los diseñadores y desarrolladores la capacidad de identificar y corregir posibles barreras de accesibilidad.
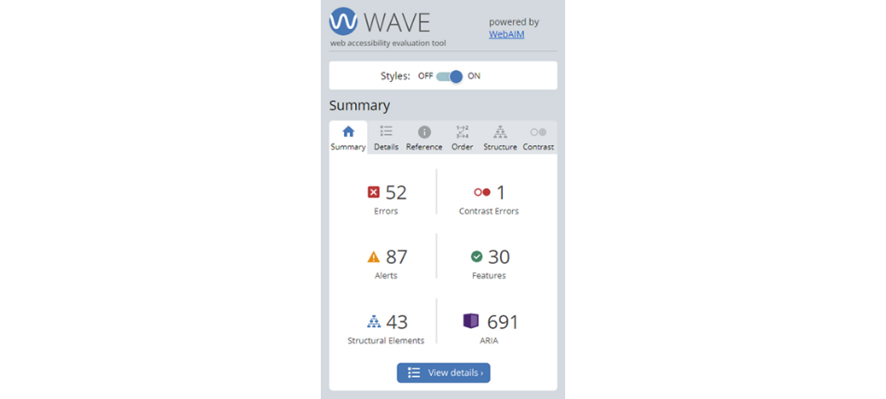
1-WAVE
WAVE es una herramienta en línea desarrollada por WebAIM que analiza las páginas web en busca de posibles problemas de accesibilidad. Esta herramienta destaca elementos como errores en el código HTML, etiquetas ausentes, contrastes deficientes y estructuras de navegación complicadas. Además, proporciona recomendaciones claras para corregir los problemas identificados, lo que facilita el proceso de mejora de la accesibilidad.

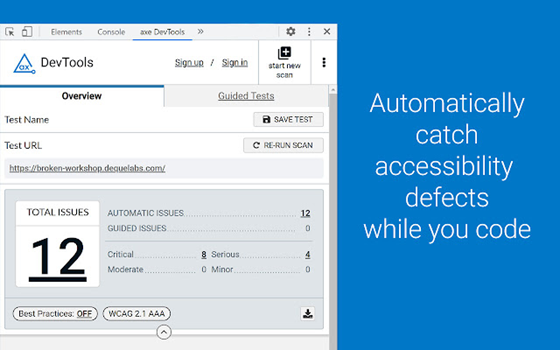
2 aXe
aXe, desarrollado por Deque Systems, es una herramienta de código abierto que se integra fácilmente en los flujos de trabajo de desarrollo web. Utiliza reglas de evaluación automatizadas para identificar posibles problemas de accesibilidad y ofrece sugerencias específicas para solucionarlos. aXe es conocido por su capacidad para detectar problemas en aplicaciones web dinámicas y de una sola página, lo que lo convierte en una herramienta valiosa para proyectos modernos.

3. AChecker
AChecker es una herramienta de evaluación de accesibilidad en línea que permite a los usuarios cargar páginas web y analizarlas en busca de problemas de accesibilidad. Utiliza estándares reconocidos internacionalmente, como las Pautas de Accesibilidad para el Contenido Web (WCAG), para evaluar la accesibilidad de un sitio. AChecker proporciona informes detallados que destacan los problemas encontrados y sugieren posibles soluciones para mejorar la accesibilidad del sitio.

Cómo mejorar Accesibilidad Web
Mejorar la accesibilidad web es un proceso continuo que implica la implementación de prácticas específicas para garantizar que todas las personas puedan acceder y utilizar los sitios web de manera efectiva. En muchas ocasiones se trata de lógica y sentido común, como añadir subtítulos a un vídeo o la opción de búsqueda por voz.
1. Cumplimiento de estándares:
Adherirse a estándares reconocidos internacionalmente, como las Pautas de Accesibilidad para el Contenido Web (WCAG), es fundamental al implementar accesibilidad web para garantizar la estructura de un sitio web. Estos estándares proporcionan pautas claras y específicas sobre cómo hacer que el contenido en línea sea accesible para personas con discapacidades.
2. Diseño inclusivo:
Adoptar un enfoque de diseño inclusivo desde el principio del proceso de desarrollo web es esencial. Esto implica considerar las necesidades de una amplia gama de usuarios, incluidas personas con discapacidades visuales, auditivas, motoras o cognitivas, desde la fase de diseño hasta la implementación.
3. Uso adecuado de etiquetas y atributos:
Utilizar etiquetas HTML semánticas y atributos adecuados, como alt para imágenes y aria-label para elementos interactivos, ayuda a garantizar que el contenido sea comprensible y accesible para usuarios que utilizan tecnologías de asistencia, como lectores de pantalla.
4. Mejora del contraste y legibilidad:
Asegurarse de que haya suficiente contraste entre el texto y el fondo mejora la legibilidad del contenido, lo que beneficia a todos los usuarios, especialmente a aquellos con dificultades visuales. Además, permitir opciones de tamaño de texto ajustables puede ayudar a personas con problemas de visión a leer el contenido con mayor facilidad.
5. Pruebas y evaluaciones regulares:
Realizar pruebas de accesibilidad periódicas utilizando herramientas automatizadas y pruebas manuales es crucial para identificar y corregir problemas de accesibilidad. Estas pruebas deben llevarse a cabo en todas las etapas del desarrollo web, desde la fase de diseño hasta el lanzamiento y más allá.
Conclusión
La accesibilidad web emerge como un pilar fundamental para garantizar que todos los individuos, independientemente de sus capacidades o limitaciones, puedan participar plenamente en la sociedad digital. Desde la creación de sitios web hasta su mantenimiento continuo, la atención a la accesibilidad es esencial para promover la inclusión y la igualdad de oportunidades en línea.
Al adoptar prácticas de diseño inclusivas, cumplir con estándares reconocidos y utilizar herramientas de evaluación de accesibilidad, podemos crear experiencias en línea que sean accesibles para todos. Este enfoque no solo beneficia a las personas con discapacidades, sino que también mejora la experiencia de usuario para una audiencia más amplia y diversa.
Implementar accesibilidad web es más que una obligación legal o ética; es un imperativo moral y una inversión en un futuro digital más inclusivo y equitativo. Al trabajar juntos para derribar las barreras en línea, estamos construyendo un mundo digital donde todos puedan acceder, participar y prosperar, sin importar sus habilidades o circunstancias individuales.
Sigamos avanzando hacia un futuro donde la web sea verdaderamente accesible para todos, porque cuando eliminamos las barreras en línea, creamos un espacio donde cada voz cuenta y cada persona tiene la oportunidad de brillar.