Introducción
A veces nos puede pasar que hayamos terminado un proyecto de WordPress, o que haya dejado de tener soporte y queramos cambiar la dirección de correo electrónico del administrador del sitio WordPress. Vamos a ver 3 opciones posibles.
Ajustes de WordPress
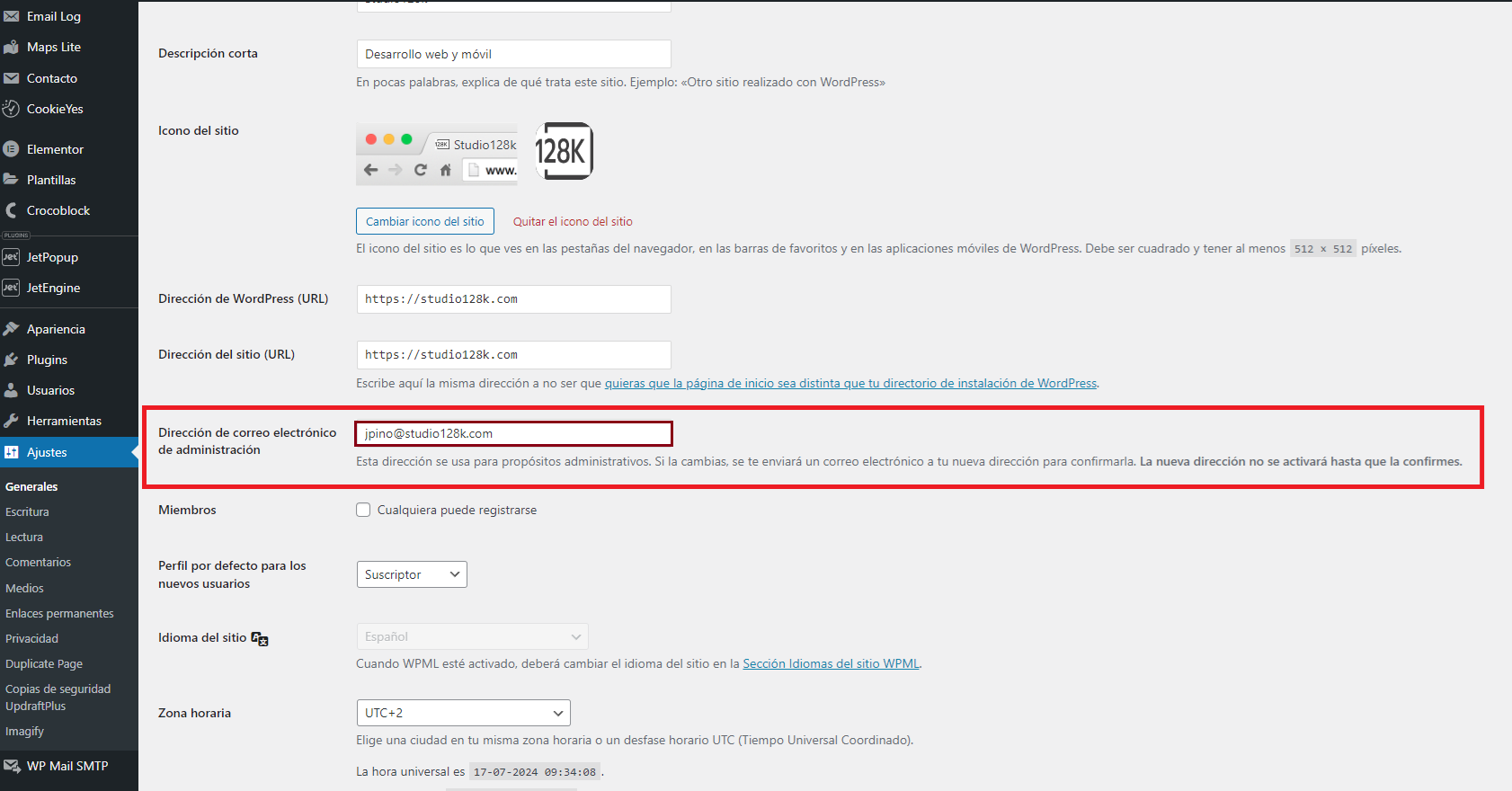
En el primer caso vamos a ir a WordPress > Ajustes > Generales > Dirección de correo electrónico de administración
En la casilla señalada, pondríamos la nueva dirección de correo electrónico que queramos poner como administrador.
Esta opción tiene un inconveniente, que el destinatario del correo, deberá aceptar la solicitud para ser administrador del sitio.
Usando plugin
La segunda opción sería instalar un plugin que hace omite la confirmación del destinatario del correo. Os dejo enlace al repositorio oficial: Change Admin Email. Instalamos y activamos para usarlo. Ahora podremos cambiar la dirección del correo del administrador sin necesidad de confimación. (WordPress > Ajustes > Generales > Dirección de correo electrónico de administración)
Base de datos
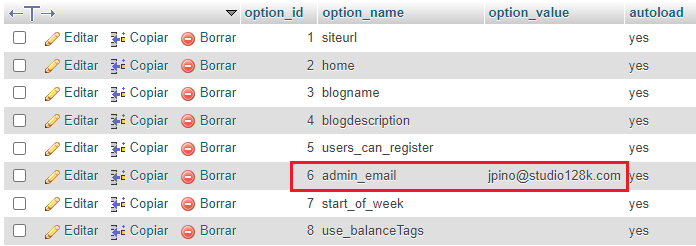
Esta opción es algo más compleja, porque tenemos que modificar un registros de la base de datos. Accederemos a nuestra base de datos, buscaremos la tabla prefijoBaseDatos_options. Buscaremos en el campo option_name el registro admin_email y modificaremos el valor asociado del campo option_value.