Introdução
Em muitos dos websites em que trabalhamos, o cliente não precisa ter comentários nas suas postagens de blog. Por padrão, o WordPress tem a possibilidade de receber comentários ativada tanto para as postagens existentes quanto para as novas que forem criadas. No entanto, o problema de spam pode ser facilmente resolvido.
Configurações de Comentários
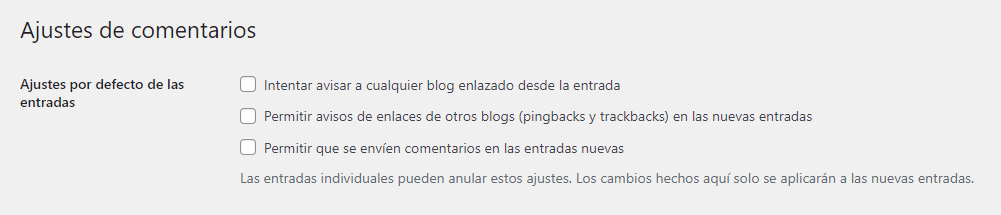
Desde nuestro panel de Worpdress > Configurações> Comentarios. Desactivaremos las opción por defecto: “Permitir que se envíen comentarios en las entradas nuevas”.

Ajustes en Entradas
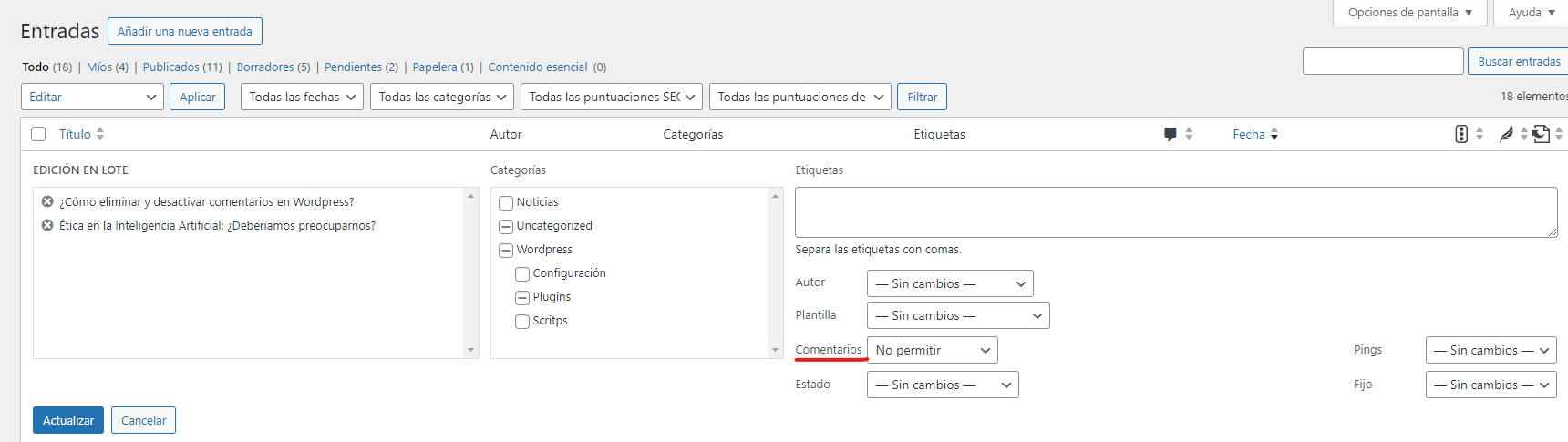
El siguiente paso será desactivar los comentarios en las entradas que ya hay creadas, para que no admitan más comentarios. Para ello vamos a WordPress > Entradas.
Aquí podemos editar las entradas de manera individual, o podemos seleccionarlas todas y en la lista desplegable elegir Editar.
Nos iremos a la opción de “Comentarios” y ahí elegimos: “No permitir”

Comentarios
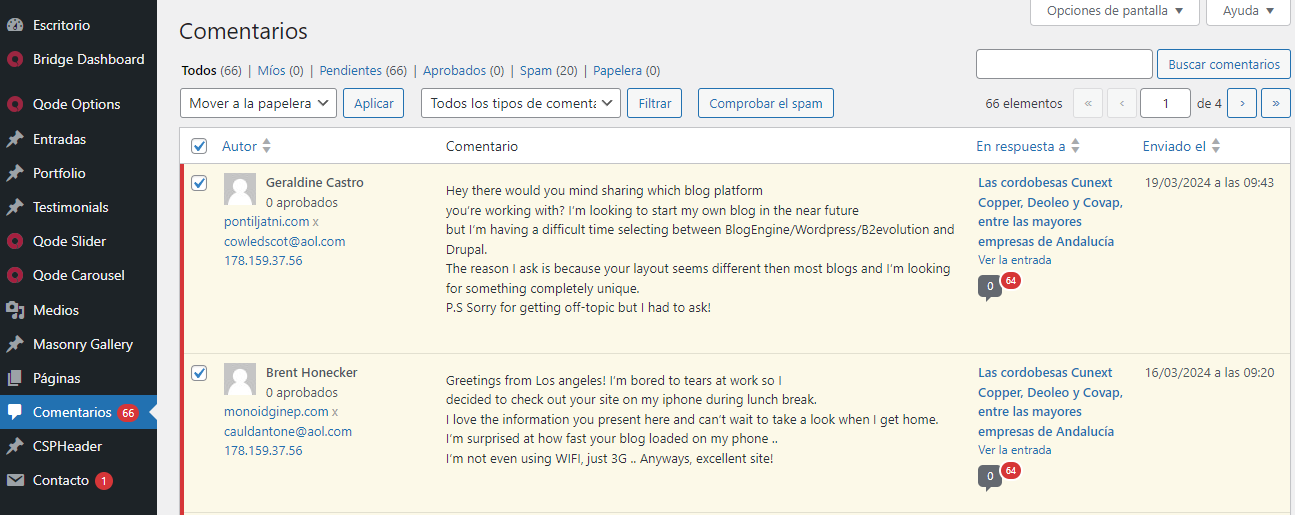
Por último en WordPress > Comentarios podemos ver el número de comentarios que tenemos pendientes de revisar.
Para eliminarlos todos o los seleccionados, utilizaremos los checks de la izquierda, y en el desplegable de “Acción” seleccionaremos “Mover a la papelera” para eliminarlos.